Optimierung von Bestellformularen für mobile Endgeräte
Kurzfassung des Artikels
Die Optimierung von Bestellformularen für mobile Endgeräte ist entscheidend für eine hohe Konversionsrate. Eine einfache Navigation, gut platzierte Eingabefelder und schnelle Ladezeiten verbessern die Benutzerfreundlichkeit erheblich. Autovervollständigung und klare Call-to-Action-Buttons beschleunigen den Bestellprozess. Zudem müssen Sicherheitsmaßnahmen wie SSL-Verschlüsselung und Datenschutzrichtlinien beachtet werden. Regelmäßige Tests und Analysen helfen, Schwachstellen zu identifizieren und die Performance kontinuierlich zu verbessern. Wer diese Faktoren berücksichtigt, steigert nicht nur die Nutzerzufriedenheit, sondern auch die Verkaufszahlen.

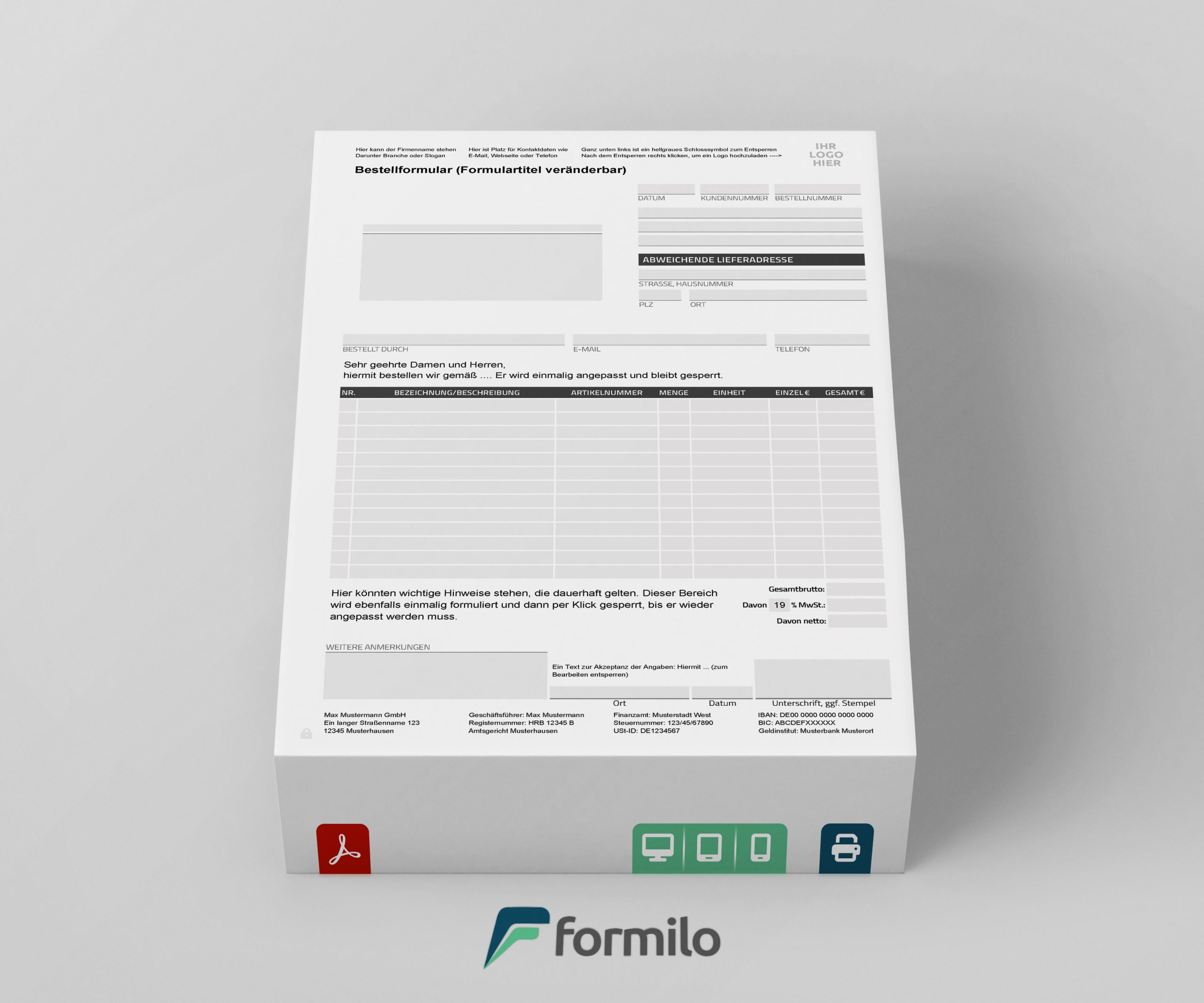
Sie suchen eine passende Bestellformular-Vorlage?
Laden Sie eine unserer fertigen Varianten herunter oder lassen Sie sich eine maßgeschneiderte Formularlösung erstellen.
Einführung in die mobile Optimierung von Bestellformularen
Immer mehr Nutzer bestellen Produkte und Dienstleistungen über mobile Endgeräte. Ein schlecht optimiertes Bestellformular kann dabei schnell zur Abbruchrate führen. Unternehmen, die ihre Bestellprozesse an mobile Nutzer anpassen, profitieren von höheren Konversionsraten und einer besseren Nutzererfahrung.
- Mobile Nutzung steigt: Mehr als die Hälfte aller Online-Käufe erfolgt über Smartphones.
- Herausforderungen: Kleine Bildschirme, Touch-Bedienung und unterschiedliche Displaygrößen erfordern optimierte Formulare.
- Schnelligkeit zählt: Langsame Ladezeiten und umständliche Navigation schrecken Nutzer ab.
- Usability als Erfolgsfaktor: Eine intuitive Gestaltung sorgt für eine reibungslose Nutzung.
- Automatisierung hilft: Funktionen wie Autovervollständigung und Fehlervermeidung erleichtern das Ausfüllen.
- Responsive Design ist Pflicht: Formulare müssen sich an jede Bildschirmgröße anpassen.
- Weniger ist mehr: Überladene Formulare mit zu vielen Feldern wirken abschreckend.
- Sicherheit als Vertrauensfaktor: Nutzer erwarten Datenschutz und verschlüsselte Datenübertragung.
Die Optimierung mobiler Bestellformulare beginnt mit der Reduzierung unnötiger Eingaben, der Implementierung einer klaren Benutzerführung und der Anpassung an Touchscreen-Bedienung. Ein durchdachtes Design trägt dazu bei, den Bestellprozess für mobile Nutzer so einfach und effizient wie möglich zu gestalten.
Warum die mobile Benutzerfreundlichkeit entscheidend ist
Mobile Bestellformulare müssen besonders benutzerfreundlich gestaltet sein, da die meisten Kunden wenig Geduld haben und eine reibungslose Bedienung erwarten. Ein schlecht optimiertes Formular führt zu Abbrüchen, während eine optimierte Nutzerführung die Konversionsrate erheblich steigern kann.
- Kleine Bildschirme erfordern klare Strukturen: Nutzer müssen alle Elemente ohne Zoomen und Scrollen erreichen können.
- Kürzere Aufmerksamkeitsspanne: Komplexe oder unübersichtliche Formulare führen schnell zum Abbruch.
- Touch-Bedienung optimieren: Buttons und Eingabefelder sollten groß genug sein, um Fehleingaben zu vermeiden.
- Automatische Anpassung an Bildschirmgrößen: Responsive Design sorgt für eine optimale Darstellung auf allen Geräten.
- Weniger Eingaben, mehr Komfort: Drop-down-Menüs und Autovervollständigung beschleunigen den Bestellprozess.
- Ladezeiten minimieren: Schnelle Reaktionszeiten sind essenziell, um Abbrüche zu verhindern.
Die Benutzerfreundlichkeit eines Bestellformulars entscheidet darüber, ob Kunden ihre Bestellung abschließen oder abbrechen. Unternehmen sollten daher auf eine intuitive Gestaltung, schnelle Ladezeiten und eine einfache Bedienung achten, um die Conversion-Rate zu maximieren.
Grundlegende Prinzipien für mobilfreundliche Bestellformulare
Ein effektives Bestellformular für mobile Endgeräte muss auf Nutzerfreundlichkeit, Geschwindigkeit und eine klare Struktur optimiert sein. Da mobile Nutzer oft unterwegs sind, muss der Bestellprozess so reibungslos wie möglich gestaltet werden.
Wichtige Prinzipien beinhalten die Reduktion auf notwendige Eingabefelder, die Verwendung großer und gut klickbarer Buttons sowie eine klare Schritt-für-Schritt-Führung. Autofill-Funktionen und automatische Fehlerkorrekturen tragen zusätzlich zur besseren Nutzererfahrung bei.
Ein weiteres Schlüsselelement ist die Anpassung an Touchscreen-Eingaben. Dropdown-Menüs, Checkboxen und große Textfelder erleichtern die Bedienung und verhindern Frustration. Zudem sollten Bestellformulare so gestaltet sein, dass sie mit minimalem Scrollen und Tippen ausgefüllt werden können.
Optimale Eingabefelder und ihre Anordnung
Die richtige Gestaltung und Anordnung der Eingabefelder ist entscheidend für die Nutzerfreundlichkeit eines mobilen Bestellformulars. Unnötige Felder sollten vermieden werden, um den Bestellprozess effizient zu gestalten.
- Kompakte Formulare: Weniger Eingabefelder reduzieren die Abbruchrate.
- Pflichtfelder kennzeichnen: Klare Markierung verhindert Frustration.
- Autovervollständigung nutzen: Spart Zeit und reduziert Fehler.
- Feldgrößen anpassen: Optimale Breite für mobile Displays.
- Nummerntastatur für Zahlenfelder: Erleichtert die Eingabe.
- Dropdown-Menüs statt Texteingaben: Minimiert Tippfehler.
- Visuelle Hierarchie: Wichtige Felder zuerst anzeigen.
- Klare Fehlermeldungen: Sofortige Korrektur ermöglichen.
Eine durchdachte Struktur der Eingabefelder trägt maßgeblich zur schnellen und reibungslosen Nutzung des Bestellformulars bei. Durch optimierte Platzierung und hilfreiche Funktionen wie Autovervollständigung wird das Nutzererlebnis verbessert.
Automatische Vorschläge und Autovervollständigung für schnellere Eingaben
Die Nutzung von automatischen Vorschlägen und Autovervollständigung erleichtert das Ausfüllen von Bestellformularen erheblich. Besonders auf mobilen Geräten, wo das Tippen umständlicher ist, sparen Nutzer dadurch Zeit und reduzieren Fehler.
- Adressvorschläge: Automatische Ergänzung basierend auf eingegebenen Daten.
- Kreditkarten-Autofill: Gespeicherte Zahlungsdaten für eine schnellere Eingabe.
- Benutzernamen- und E-Mail-Vorschläge: Vermeidung von Tippfehlern.
- Postleitzahlen-Validierung: Korrekte Stadtnamen automatisch einfügen.
- Dropdowns für häufige Eingaben: Auswahl statt manueller Eingabe.
- Vorschläge für Produktvarianten: Erleichtert schnelle Entscheidungen.
Diese Funktionen verbessern die Benutzerfreundlichkeit und verkürzen den Bestellprozess. Unternehmen sollten sicherstellen, dass ihre Formulare moderne Autovervollständigungs-Technologien unterstützen.
Button-Design und Call-to-Action-Optimierung für höhere Konversionen
Buttons spielen eine zentrale Rolle bei der Nutzerführung in Bestellformularen. Ein klares, gut sichtbares Design mit einer überzeugenden Handlungsaufforderung (Call-to-Action) erhöht die Abschlussrate erheblich.
Ein effektiver Bestell-Button sollte groß genug sein, sich farblich vom Hintergrund abheben und eine klare Botschaft vermitteln. Vermeiden Sie vage Begriffe wie “Weiter” und setzen Sie stattdessen auf direkte Formulierungen wie “Jetzt kaufen” oder “Bestellung abschließen”.
Die Platzierung ist ebenfalls entscheidend: Der Call-to-Action-Button sollte am Ende des Formulars gut erreichbar sein und im Sichtfeld bleiben. Sekundäre Buttons, wie “Zurück”, sollten unauffälliger gestaltet sein, um Ablenkungen zu minimieren.
Ladezeiten und Performance: Einfluss auf die Abschlussrate
Eine schnelle Ladezeit ist entscheidend für mobile Bestellformulare, da Verzögerungen Nutzer abschrecken und die Abbruchrate erhöhen. Schon eine Verzögerung von wenigen Sekunden kann die Conversion-Rate erheblich senken.
- Bilder und Grafiken optimieren: Verkleinerte Dateien reduzieren die Ladezeit.
- Minimale HTTP-Anfragen: Weniger Serveranfragen bedeuten schnellere Ladezeiten.
- Caching nutzen: Wiederkehrende Besucher profitieren von gespeicherten Ressourcen.
- Code komprimieren: Minimierte HTML-, CSS- und JavaScript-Dateien verbessern die Geschwindigkeit.
- Content Delivery Networks (CDN) einsetzen: Inhalte werden weltweit schneller ausgeliefert.
- Lazy Loading für Bilder: Inhalte werden erst geladen, wenn sie sichtbar sind.
- Weniger Redirects: Direkte Links reduzieren Verzögerungen.
- Mobile Netzwerke berücksichtigen: Formulare für langsame Verbindungen optimieren.
Durch diese Maßnahmen lassen sich Ladezeiten verkürzen und Nutzerfreundlichkeit sowie Conversion-Rate signifikant verbessern.
Sicherheit und Datenschutz in mobilen Bestellformularen
Vertrauen ist ein entscheidender Faktor bei Online-Bestellungen. Nutzer geben sensible Daten ein und erwarten höchste Sicherheitsstandards. Unzureichender Datenschutz kann zu Abbrüchen und rechtlichen Problemen führen.
- SSL-Verschlüsselung: Sichert die Datenübertragung und schützt vor Abhörversuchen.
- DSGVO-Konformität: Nutzer müssen über die Verarbeitung ihrer Daten informiert werden.
- Minimierung der Dateneingabe: Nur notwendige Informationen sollten abgefragt werden.
- Captcha gegen Bots: Schutz vor automatisierten Angriffen.
- Zwei-Faktor-Authentifizierung: Erhöht die Sicherheit bei sensiblen Daten.
- Regelmäßige Sicherheitsupdates: Schutz vor neuen Bedrohungen und Schwachstellen.
Durch die konsequente Umsetzung dieser Maßnahmen wird nicht nur die Sicherheit erhöht, sondern auch das Vertrauen der Nutzer gestärkt, was sich positiv auf die Conversion-Rate auswirkt.

Testing und kontinuierliche Optimierung für mobile Endgeräte
Regelmäßige Tests und Optimierungen sind essenziell, um sicherzustellen, dass mobile Bestellformulare effizient funktionieren. Nutzerverhalten und technische Anforderungen ändern sich stetig, weshalb eine kontinuierliche Verbesserung notwendig ist.
Ein effektiver Testprozess umfasst A/B-Tests zur Evaluierung unterschiedlicher Formulardesigns, Usability-Tests mit echten Nutzern und Performance-Analysen zur Optimierung der Ladegeschwindigkeit. Durch die gezielte Auswertung von Abbruchraten und Nutzungsstatistiken lassen sich Schwachstellen identifizieren und beheben.
Auch nach der Implementierung sollten Bestellformulare regelmäßig überprüft und an neue technische Standards sowie sich verändernde Nutzererwartungen angepasst werden. Eine datenbasierte Optimierung trägt dazu bei, Konversionsraten zu steigern und die Nutzererfahrung kontinuierlich zu verbessern.
Fazit: Erfolgreiche Strategien für mobile Bestellformulare
Die Optimierung von Bestellformularen für mobile Endgeräte ist entscheidend für eine hohe Conversion-Rate. Durch eine benutzerfreundliche Gestaltung, schnelle Ladezeiten und höchste Sicherheitsstandards kann der Bestellprozess deutlich verbessert werden.
- Klare und intuitive Navigation erleichtert den Bestellprozess.
- Minimierung der Eingabefelder reduziert Abbrüche.
- Autovervollständigung und automatische Vorschläge sparen Zeit.
- Responsives Design sorgt für eine optimale Darstellung auf allen Geräten.
- Call-to-Action-Buttons müssen gut sichtbar und überzeugend sein.
- Schnelle Ladezeiten sind essenziell für eine hohe Nutzerzufriedenheit.
- Sicherheitsmaßnahmen wie SSL-Verschlüsselung schaffen Vertrauen.
- Regelmäßige Tests helfen, Schwachstellen zu identifizieren und zu beheben.
Unternehmen, die diese Optimierungsstrategien umsetzen, profitieren von einer besseren Nutzererfahrung und höheren Verkaufszahlen.